1. 结构梳理
- 字体适配相关概念
- 现有机型的物理尺寸和分辨率数据
- 适配方案整理
适配方案
- 根据机型和屏幕尺寸等比缩放
- runtime : 方法替换
- runtime : Method Swizzling

2. 相关文章
3.字体适配概念
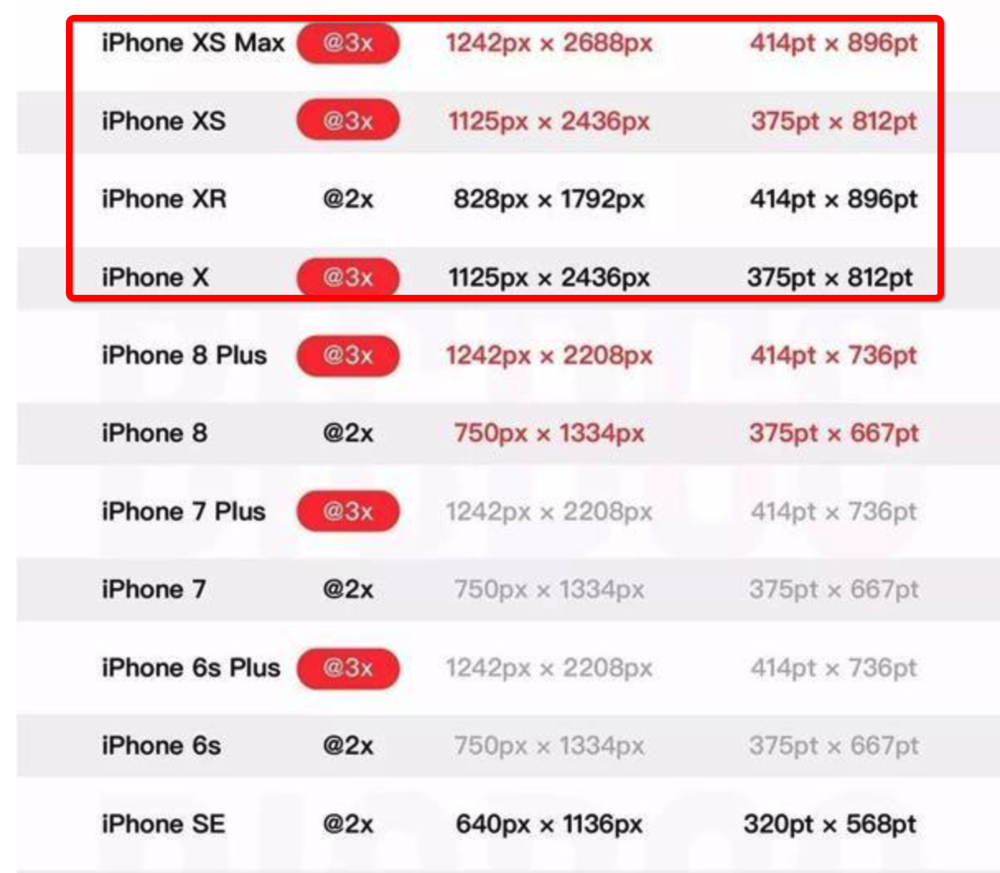
3.1 现有机型的物理尺寸图和分辨率数据
在iPhone X, iPhone XS, iPhone XR出来之前,iPhone适配只需要两套图@2x & @3x 两套图,在新的5.8 ,6.1, 6.5即将要出来之前大家都在猜测是不是要出新的@4x来适配了?但是尺寸数据出来之后大家都松了口气.
- 之前我们以750x1334px(375x667pt)为基础设计页面,得到750尺寸切图即@2x,本套适配适用于iPhone6-7-8-XR
- 1242x2208px版本切图即@3x,这套切图适用于iPhone Plus-X-XSM-XS
- 一般情况下iPhoneX使用Plus分辨率切图即可。Plus分辨率为2208x1242px

3.2 使用场景
- 项目中如果有对字体根据不同机型,不同屏幕宽度显示不同的字号这样的需求,那么就需要使用文字适配
- 个人觉得随着不同屏幕宽度进行字体字号适配会让文字阅读更舒服,如果UI控件做了适配,那么文字不做适配会在5.5寸或者5.8等屏幕上阅读起来有点不舒服,是一个UI规范
- 下面我总结的三种方案,都只适合纯代码去构建字体代码,如果是XIB OR storyboard构建的UI界面,并未找到一个好的方案,如果有,请告诉我,谢谢
3.2 解决方案

4.字体适配方案概述
4.1 使用宏根据屏幕宽度或者机型来适配
- 条件:在什么屏幕显示字体字号,要有一定的UI规范
- 使用场景:纯代码
1 | //1.在PCH文件中定义宏,方便调用,调用UIFont的分类方法 |
4.2 根据屏幕高度,做字体适配
- 使用场景,UI组件竖屏流体居多
- 根据屏幕宽度做不同字体适配,但是适配方案是根据屏幕高度的比例来做
1 | //1.在PCH文件中定义宏,方便调用,调用UIFont的分类方法 |
4.3 根据屏幕高度,利用runtime方法交换适配
- 实际使用较多
- 方案:根据屏幕宽度的不同比例来适配
- 注意:方法调换之后已经交换了IMP,自己写的方法指向的湿系统的方法,不要写错了方法
- 在demo中如果用了这个方案,整个调用系统的方案都会被修改,别的方案就没有效果了
- 使用就正常调用即可 : [UIFont systemFontOfSize:14]
1 | // UIFont (RuntimeFit)实现 |
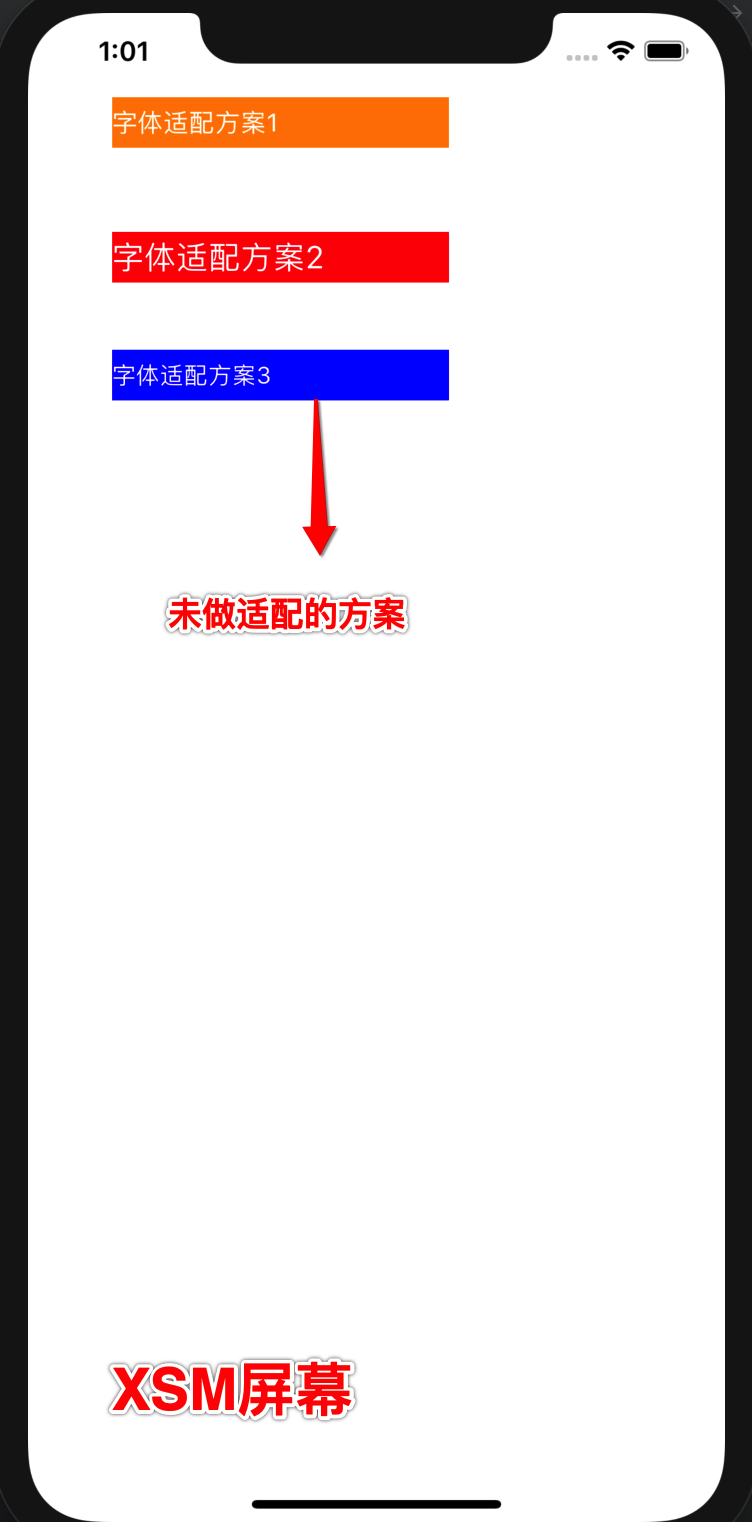
4.4 效果
- 根据实际项目需求选择适合自己的方案才是最重要的